Quand on veut lancer son premier site web, on veut qu’il en jette, qu’il soit complet et inoubliable. Le souci avec cette démarche, c’est qu’on a tendance à en faire des caisses. 😅
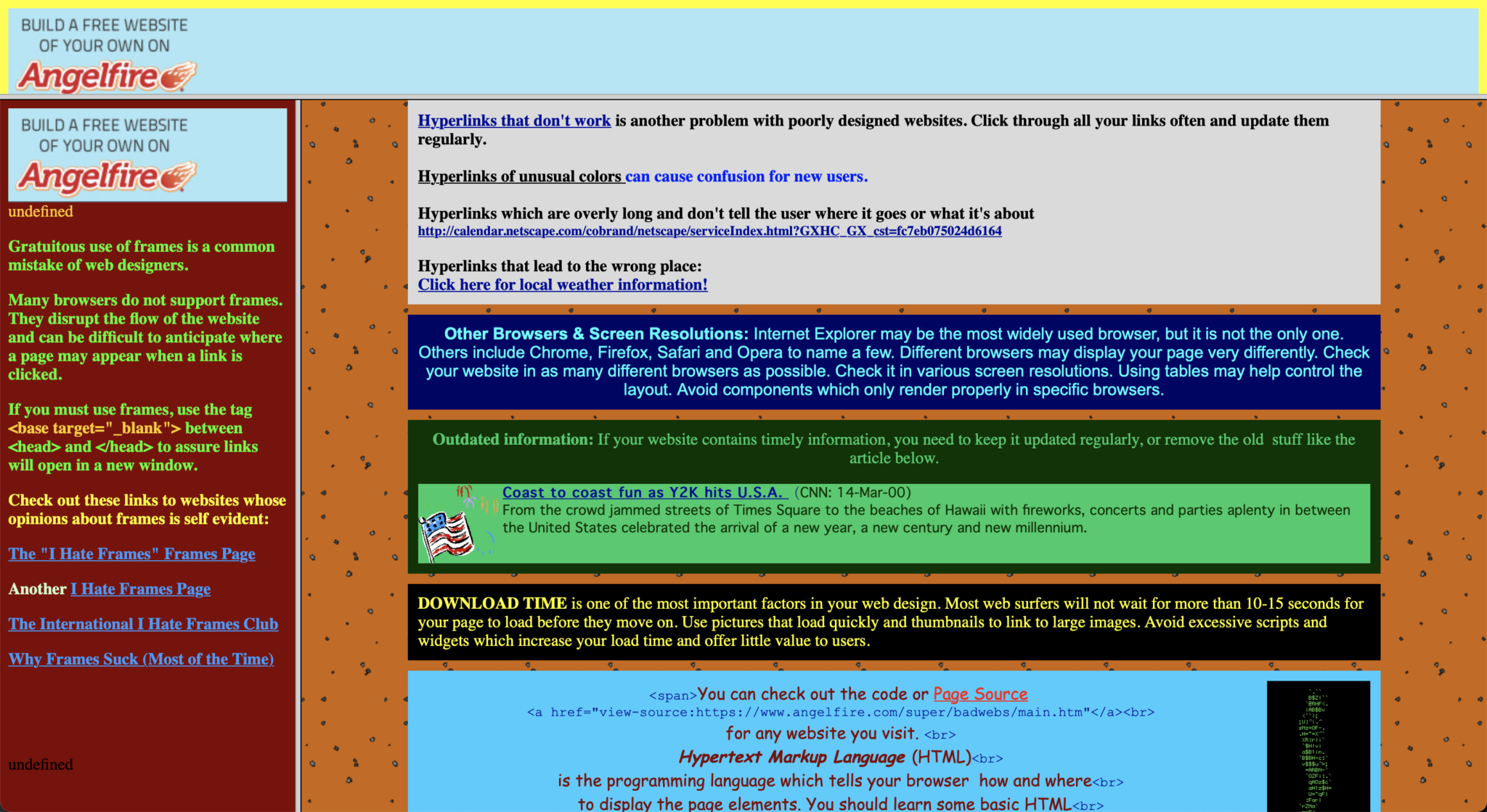
Résultat ? On fait fuir notre cible plutôt que de l’attirer à soi ! Le piège du sapin de Noël avec plein de fonctionnalités et de couleurs dans tous les sens fait partie des erreurs à éviter dans la création de ton site web.
➖ Dans cet article, je te présente 10 règles simples à suivre pour rendre ta vitrine digitale attractive et agréable à parcourir. Impossible de ne pas avoir un site qui en jette (pour de vrai, cette fois) avec ces quelques conseils !
Certains liens de cet article sont affiliés *. C'est à dire que je touche une commission si tu achètes en suivant mon lien. Histoire de me faire un peu d'argent de poche quoi 🙂
1 - Ne mets pas de texte en couleur.
Pour mettre des informations en exergue dans un texte, on a tendance à vouloir ajouter de la couleur pour faire ressortir les passages importants. Mais rappelle-toi quand tu étais étudiante : tu commençais à surligner les points essentiels de tes fiches, puis tu finissais par tout stabiloter parce que tout était important ! 
Ajouter trop de couleurs dans les textes fait partie des erreurs à éviter dans la création de ton site web car, plutôt que de mettre en valeur les informations, tu vas simplement les rendre illisibles. Tu n’as pas envie que ta vitrine ressemble à ça, nous sommes d’accord ?
💡 Mon conseil : utilise plutôt le gras du texte sur quelques mots-clés dans chacun de tes paragraphes. Et si le noir te dérange, opte pour un gris anthracite ou une couleur sombre qui fait écho à ta charte graphique
2 - Choisis une seule couleur d’action.
Lors de la création de ton site, tu peux automatiser la mise en couleur des liens ou des boutons de passage à l’action (CTA). Pour éviter de rajouter une charge mentale à tes visiteur.ses, choisis une couleur unique. Quand ils la verront, leur cerveau captera automatiquement que « ah, c’est cliquable ! »
➖ Plus une incitation est identifiable au premier coup d’oeil, plus la navigation est fluide et l’expérience utilisateur positive 
Encore une fois, l’accumulation de couleurs est une erreur courante dans la création de site. Essaie de penser au maximum à la facilité de lecture et à la logique du parcours client.
💡 Mon conseil : pour mettre davantage en exergue les passages à l’action, tu peux les souligner et même ajouter un emoji. C’est ce que je fais ici, sur mon site !
3 - Vas-y doucement avec les gifs.
Si t’es comme moi et que tu adores inonder tes conversations WhatsApp entre potes de gifs (sorry not sorry, les copines 
Bien que ce soit original, dynamique et drôle, n’oublie pas que c’est de ta vitrine professionnelle dont on parle. Il faut donc miser sur la qualité et l’expertise avant de vouloir faire sourire tes potentiel.les client.es.
Ne supprime pas tous tes gifs pour autant ! Ça peut être une super technique pour montrer un bout de ta personnalité et impacter ta cible si celle-ci est de la « génération gif ». Il te faut seulement apprendre à les doser.
💡 Mon conseil : place-les avec parcimonie, à raison de 3 par page maximum, et toujours dans l’objectif d’illustrer tes propos.
Sauf cette petite perruche que tu peux mettre partout… elle est trop chou.
4 - Point trop d’animations.
La personnalisation illimitée de sa vitrine web peut te faire tourner la tête… et celle de tes visiteur.ses mais pas dans le bon sens du terme 
Parmi les erreurs dans la création de son site web, « en faire des caisses » est la plus courante. Alors vas-y doucement sur les animations des éléments de tes pages.
A outrance, elles fatiguent le cerveau et réduisent la concentration des internautes. Ce que tu veux, c’est que les personnes retiennent les informations qu’elles étaient venues chercher, pas qu’elles soient assaillies de blocs, de photos et de textes qui surgissent de partout.
💡 Mon conseil : l’animation attire le regard quand elle est utilisée avec parcimonie. Tu peux en appliquer quelques-unes sur des boutons d’appel à l’action (CTA) ou bien sur une offre promo, un dernier appel d’urgence, etc
5 - Allège ton menu.
La composition de ton menu doit répondre aux attentes de ta cible. Demande-toi quelles informations elle cherche à obtenir rapidement, en 2 clics maximum ? Répondre à cette question t’évitera d’ajouter 36 éléments non pertinents.
➖ Une des erreurs à éviter dans la création de ton site est également d’écrire des phrases à rallonge dans le menu. Privilégie « services » plutôt que « ce que je te propose » ou bien « à propos » plutôt que « découvre qui je suis ». Ça, c’est excellent pour les boutons (CTA), en revanche !
💡 Mon conseil : pour alléger ton menu, n’intègre pas la page d’accueil sous le nom « accueil ». Les utilisateur.rices savent désormais que c’est en cliquant sur le logo en haut à droite du site qu’ils.elles tomberont dessus.
6 - N’intègre pas de compteur de visites.
Oui, la preuve sociale fait toujours son petit effet : entre un restaurant dont la terrasse est occupée et un autre dont la terrasse est vide, le choix est vite fait
Mais attention à ce type d’erreurs dans la création de ton site web. Apporter la preuve sociale grâce aux témoignages écrits ou vidéos oui, intégrer un compteur de visites non ! Parce que :
- Le design n’est jamais fantastique.
- Ça n’apporte aucune preuve sur la qualité du contenu.
- Ça rajoute des informations visuelles polluantes.
- Ce n’est pas toujours très conforme aux règles RGPD.
En revanche, si tu veux suivre le nombre de visites sur ton site pour l’améliorer (et il faut vraiment que tu le fasses), tu peux installer un générateur de statistiques comme Google Analytics.
💡 Mon conseil : aucun. Pas de compteur de visites, point !
7 - Combine 2 typographies.
Quand on découvre Elementor 🔗 et toutes les possibilités de personnalisation qu’il offre, on a envie de tout essayer pour se créer un site 100% personnalisé. Les erreurs à ne pas commettre, c’est d’agrémenter tes pages de toutes les fonctionnalités proposées et d’utiliser 15 typographies différentes
Alors on calme ses ardeurs et on y va tranquillou, surtout sur les écritures manuscrites qui peuvent rendre les textes illisibles. Même si elles sont toutes belles, je sais bien
💡 Mon conseil : si tu n’es pas sûre de savoir combiner 2 typographies ensemble, n’en choisis qu’une et joue sur sa taille (plus ou moins grosse) et son style (italique, gras, souligné…) pour différencier les titres H1, H2, H3…, le corps du texte, les liens etc
8 - Oublie les photos corporate.
On a toutes débuté avec ces images-là sur notre site pour faire genre :

On a passé 2020, j’peux plus te laisser faire ces erreurs lors de la création de ton site web…
➖ Imagine-toi rencontrer un.e date Tinder avec qui tu as matché. Une fois face à lui/elle, tu réalises que sa tête ne ressemble en rien à ce que tu as pu voir sur son profil 
Ce type de photo donne un aspect professionnel, mais ce n’est pas authentique. Montrer une fausse image de soi revient à tromper la personne qui visite ton site. Si elle achète un de tes services, elle risque de ne pas retrouver la même énergie que celle qu’elle aurait perçue une fois en face de toi
💡 Mon conseil : si tu es à l’aise, poste des photos de toi. Demande à un.e ami.e ou à un.e professionnel.le de faire des clichés pendant que tu travailles chez toi, que tu es en call client, que tu exécutes une tâche, etc. Autrement, tu peux miser sur les illustrations et les Animoji’s pour montrer ta personnalité autrement.
9 - Bannis les diaporamas.
Je saaaaiiiis que tu trouves ça génial quand un site est dynamique, que ça bouge et que tu peux mettre plein de slides photos pour montrer la valeur de ton entreprise. Mais implanter des diaporamas est une erreur dans la création de ton site. Pourquoi ?
- Ça l’alourdit.
- Ça ne contribue pas au SEO (D’ailleurs, si tu veux optimiser tes textes, je te renvoie sur cet article 🔗).
- Ce n’est pas responsive (non adapté au format mobile).
- Seulement 1% des utilisateur.rices cliquent dessus (selon NNgroup).
En plus de ça, notre cerveau a identifié les diapos comme étant des pubs et des alertes promo 

💡 Mon conseil : si tu insistes pour en avoir un, ok… mais promets-moi que tu ne mettras pas plus de 3 slides
10 - La simplicité avant tout !
Evite toutes les fonctionnalités qui n’apportent aucune valeur à ton entreprise ou à la fluidité du parcours client.e. Par exemple, oublie :
- Les effets sonores.
- Les vidéos en arrière-plan qui ne sont pas de toi.
- Les poussières d’étoiles à chaque mouvement de souris.
L’objectif de ton site n’est pas de distraire ta cible mais de lui offrir toutes les informations dont elle aurait besoin pour faire appel à toi 

Pour gagner du temps et de l’énergie sur la création de ta vitrine digitale, découvre