Rendre ton site agréable à visiter est indispensable pour assurer le succès de ton entreprise sur le web.
Si tu fais en sorte que ton site plaise aux moteurs de recherches tout en conservant l’humain.e au coeur de tout, tu mets toutes les chances de ton côté pour générer des ventes et atteindre des objectifs ! 💖
Pour cela, je t’offre mes 5 conseils d’UX design pour optimiser le parcours client de ton site internet. Et, en prime, découvre ma solution idéale pour appliquer toutes ces astuces sans perdre de temps !
Certains liens de cet article sont affiliés *. C'est à dire que je touche une commission si tu achètes en suivant mon lien. Histoire de me faire un peu d'argent de poche quoi 🙂
Optimiser l’UX design pour un site agréable à visiter.
Pour rendre ton site agréable à visiter, tu vas devoir penser à optimiser l’UX design de tes pages. C’est un passage oblige si tu veux retenir l’attention des internautes un maximum de temps et générer un sentiment positif chez eux/elles 👀
➖ En anglais, UX signifie « User Experience » ce qui se traduit par « expérience utilisateur ». L’UX design est donc le processus visant à favoriser un parcours agréable sur ton site web grâce à des techniques designs et marketings.
Optimiser l’expérience utilisateur.trice permet de fluidifier la navigation et de garantir un bon moment pour les visiteurs. Plus ces personnes ressentent des émotions agréables, plus elles vont se rappeler de ton site, et plus elles se souviendront de ta marque. Il n’y a que comme ça qu’elles pourront devenir tes futur.es client.es !
Tu dois donc faire attention à rendre agréable la visite de ton site. Tu dois réfléchir l’architecture et la fluidité du parcours afin de correspondre aux attentes de ta cible. Pour cela, je te conseille d’anticiper leurs actions en te mettant à sa place. Ça te permettra de placer les bons signaux aux bons endroits
Si tu souhaites en savoir plus sur l’UX design, je te renvoie sur cet article plus complet 
Les 5 meilleures pratiques d’UX pour WordPress.
Comme ce n’est pas toujours simple de comprendre comment ta cible se déplace sur le web, je te donne 5 conseils pour rendre ton site agréable à visiter en maximisant l’UX design. Pas besoin de suivre une formation complète, ces quelques astuces devraient suffire dans ta démarche :
1. Crée un design simple et épuré.
Tu te souviens des sites dans années 2000, avec des blocs de couleurs partout, des textes à rallonge et des images de tous les côtés ? Ça, tu oublies !
➖ Aujourd’hui, minimalisme est le mot d’ordre. Pour rendre ton site agréable à visiter, mise sur les espaces « blancs », c’est-à-dire des espaces vides qui épurent le visuel de tes pages.
➖ Ajoute de la distance entre tes blocs. Ça permet d’aérer les informations et de les mettre en valeur grâce à la hiérarchie qui va s’en dégager.
➖ Evite la sur-stimulation avec trop d’animations. Je sais qu’il est tentant de vouloir tester toutes les fonctionnalités d’Elementor 
💡 En résumé : allège la structure de tes pages.

2. Pense au responsive.
Pour rendre ton site agréable à visiter, il doit être adapté à tous les types d’écran : ordinateur, tablette et mobile. C’est primordial si tu veux laisser un souvenir positif à tes visiteur.ses.
➖ A titre d’information, sache qu’en 2021 le trafic internet mobile représentait 55,56% du trafic internet mondial total (source : https://www.oberlo.fr/blog/trafic-internet-mobile 
3. Propose une navigation facile.
L’utilisateur.trice d’un site doit être en mesure de trouver n’importe quelle information en 3 clics de souris ou 2 taps sur mobile maximum (source : https://contentsquare.com/fr-fr/blog/ux-regle-3-clics/ 
Tu trouves ça peu ? Ça l’est ! Mais c’est comme ça que tu rendras ton site agréable à visiter. Simplifier le parcours des internautes est la règle n°1 en UX design.

- Ajoute une animation au hover (passage de la souris) sur le menu header pour indiquer quelle page est actuellement visitée.
- Adapte le menu en « menu hamburger » sur mobile car il est petit et facilement reconnaissable.
- Optimise les permaliens de tes pages afin de les mettre en exergue.
- Propose une barre de recherche dans la partie blog pour permettre aux visiteurs de trouver des articles via des mots-clés.
- Ajoute un fil d’Ariane sur chaque page pour rappeler où l’utilisateur.rice est et par où il.elle est passé.e.
4. Optimise le contenu rédactionnel.
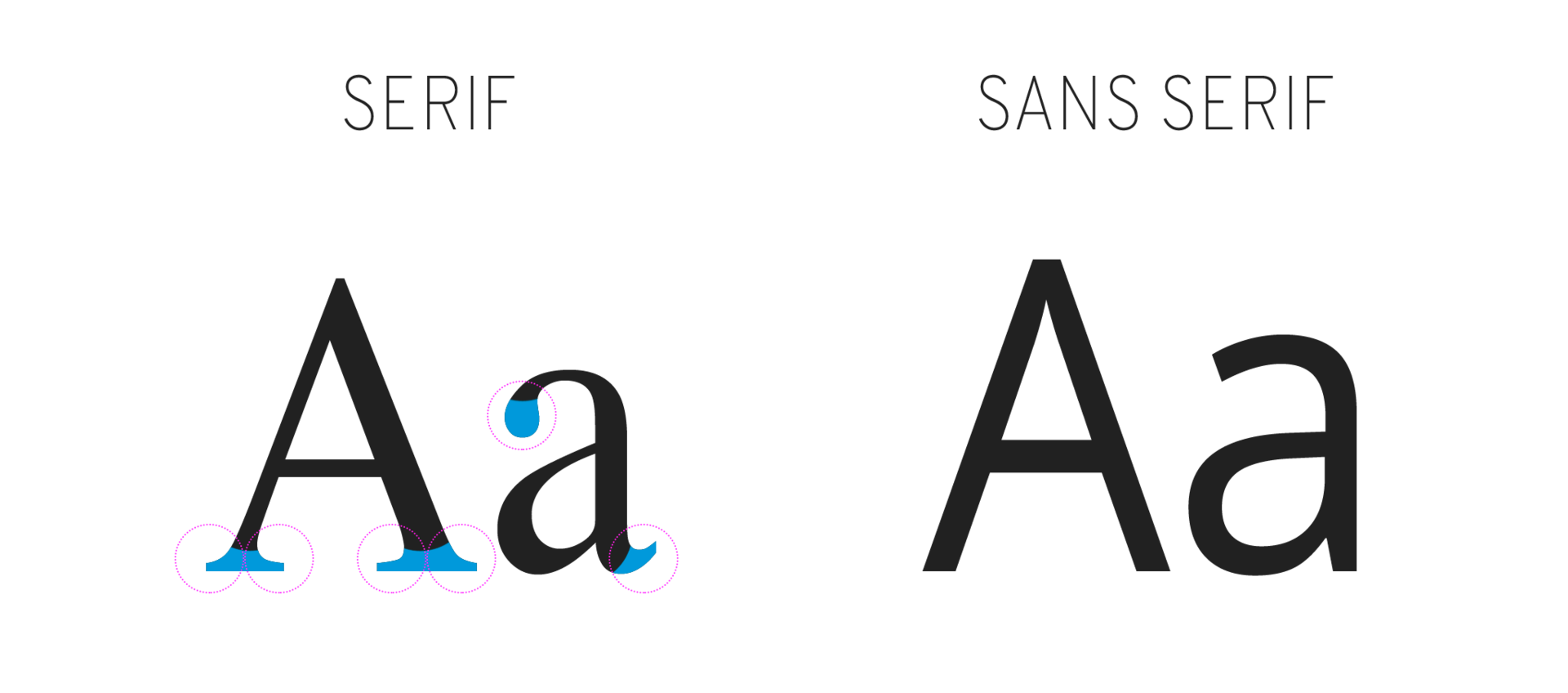
Fais bien attention aux typographies que tu utilises. Un site agréable à visiter est un site lisible rapidement. Utilise l’italique avec parcimonie et évite les polices sérifs « trop sérifs », c’est-à-dire avec trop de petites barres qui stylisent les lettres (voir image ci-dessous).
Ton site n’est pas un livre, mais un écran. La concentration, la vitesse et le parcours de lecture sont donc différents. Pense à mettre en gras les mots importants afin d’offrir une lettre rapide et globale à ton audience
💡 Dernier point : n’oublie jamais que c’est à toi de guider les visiteurs sur tes pages. Pour cela, ponctue tes textes par des CTA « call to action » (en français « appel à l’action ») sous forme de bouton pour leur indiquer la marche à suivre. Utilise des mots impactants et qui donnent le ton sur la suite du parcours, comme « en savoir plus » ou « je veux réserver ».

5. Génère des micro interactions.
Tu peux implanter des petites informations utiles ou des outils pratiques pour rendre ton site plus agréable à visiter. Je pense notamment à :
- Une icône animée lors du chargement des pages pour faire patienter.
- Une barre de progression de lecture d’article pour montrer où l’internaute en est (comme tu peux le voir au-dessus). C’est pour toutes ces petites attentions que j’adore Elementor Pro
! *
- Un bouton de scroll automatique vers le haut de page pour éviter de tout remonter à la souris ou au pouce.
Ces quelques idées permettent de faire gagner du temps à aux internautes, de rendre plus agréable le parcours de ton site et de laisser une bonne impression.

Pour remédier à ça, laisse-moi te présenter un outil génial qui va solutionner ce problème :
Obtenir un site agréable à visiter en quelques clics !
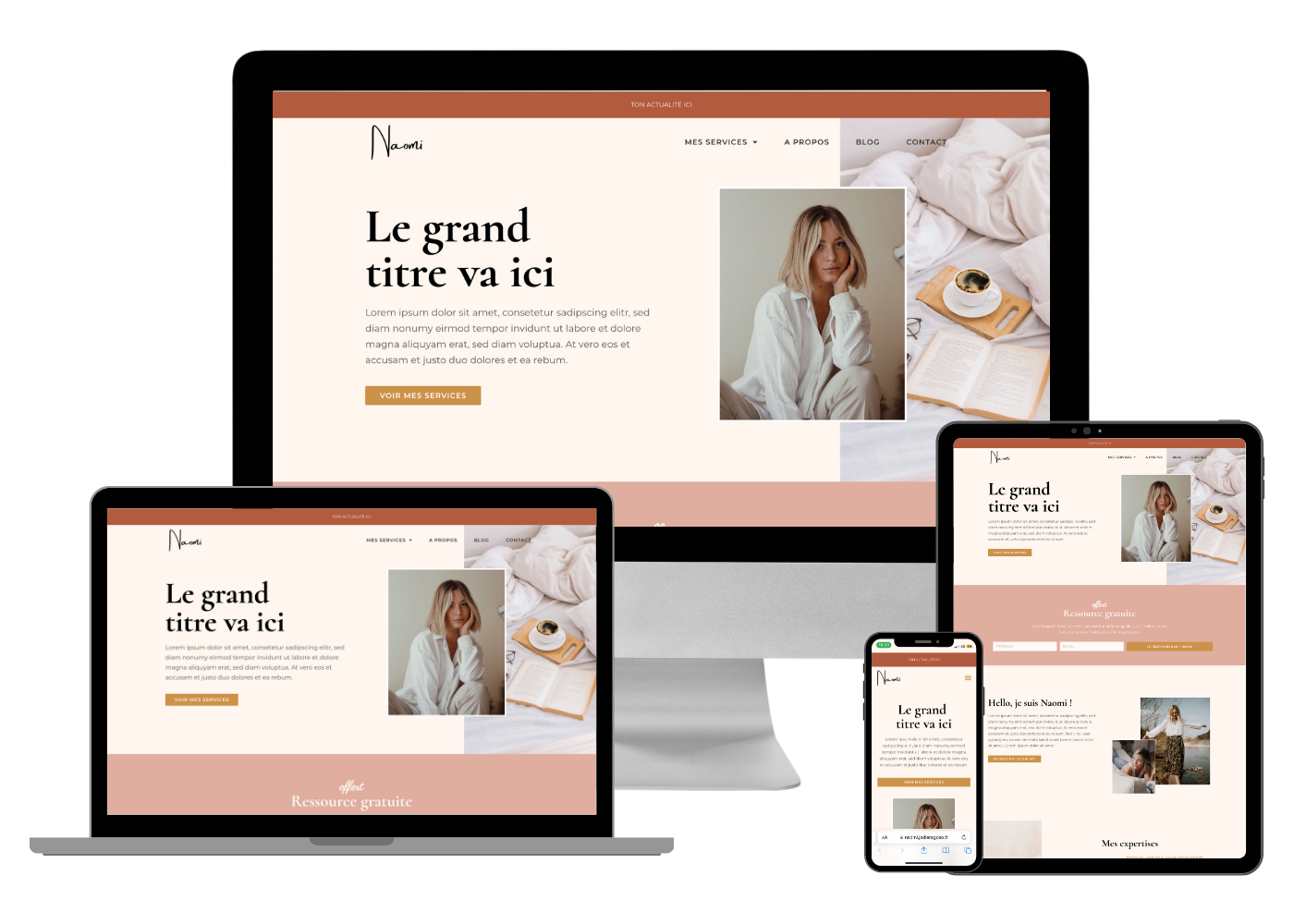
Avec mon template WordPress prêt à l’emploi 
➖ Ce site, tu peux l’obtenir en quelques clics et à un prix beaucoup moins élevé qu’un site sur-mesure. Il est déjà créé, avec toutes les pages nécessaires au rayonnement de ton entreprise sur internet. Tu n’auras qu’à investir quelques heures de ton temps afin de modifier les couleurs, les textes, les photos, etc selon ton univers grâce à la formation comprise dans le kit.
Je t’invite à découvrir toutes les informations à propos du template Naomi (c’est son p’tit nom 
Cette offre s’adresse à toutes celles qui n’ont pas de site internet ou qui ne sont plus alignées avec leur site actuel. Tu es accompagnée pas-à-pas pour prendre en main ton nouveau site afin d’être fière de ce renouveau 💖