Tu souhaites accélérer la vitesse de chargement de ton site mais tu ne sais pas comment faire ? Dans cet article, je te livre tous mes bons conseils pour optimiser son temps d’affichage !
Il est indispensable d’avoir un site rapide et performant si tu veux propulser ton entreprise sur le web 

Si tu veilles à accélérer la vitesse de chargement de ton site, tu t’assures d’optimiser l’expérience utilisateur.trice et donc de booster ton chiffre d’affaires.
Certains liens de cet article sont affiliés *. C'est à dire que je touche une commission si tu achètes en suivant mon lien. Histoire de me faire un peu d'argent de poche quoi 🙂
Pourquoi accélérer le temps de chargement de ton site ?
La vitesse de chargement d’un site est un élément indispensable à prendre en compte si tu veux que ton entreprise perce sur le web. Tu auras beau avoir une vitrine digitale merveilleusement bien conçue, personne n’aura la patience de visiter un site qui met trop de temps à se charger.
Tu attendrais devant la porte d’un magasin sans savoir à quelle heure celle-ci doit s’ouvrir ? 
Je te donne 3 raisons supplémentaires de veiller à accélérer la vitesse de chargement de ton site :
- Rendre l’expérience utilisateur.rice agréable (UX) : personne n’aime naviguer sur une plateforme qui met des plombes à s’afficher. Les internautes ne connaissent pas la patience ! La preuve, 1 visiteur sur 4 abandonne un site qui met plus de 4 secondes à charger (source : https://www.contentkingapp.com/academy/page-speed-resources/faq/amazon-page-speed-study/
). De plus, si les 3 autres utilisateurs.trices restant.es ont une expérience ralentie (et donc négative) lors de leur visite, ils risquent de ne plus vouloir y revenir une seconde fois.
- Booster tes ventes : logiquement, moins les internautes restent sur ton site, moins tu peux les convertir en client.tes. Ce qui fait moins de chiffre d’affaires pour toi. Rappelle-toi les conséquences d’1 seconde de chargement chez Amazon et imagine la réaction d’une audience qui ne te connaît pas encore !
- Renvoyer une image professionnelle : rien de pire que de recevoir comme retour de la part de tes proches ou de tes prospect.tes « ton site est super lent, tu l’as fait toute seule ? » sous-entendu « tu n’es pas une professionnelle du web donc ton site n’est pas qualitatif »… Pourtant, tu sais à quel point tu as mis tout ton cœur dans cette création ! Ce serait dommage d’entacher ton image professionnelle à cause d’un temps de chargement qui pourrait être grandement amélioré avec les astuces que je te donne ici.
Qu’est-ce qui ralentit ton site ?
Avant de chercher à accélérer la vitesse de chargement de ton site, il est important de comprendre quels sont les éléments qui le ralentissent. En voici une liste non exhaustive :
- Un thème initial énergivore, avec un code lourd ou qui contient beaucoup trop de fonctionnalités.
- Beaucoup d’extensions actives et/ou très lourdes.
- Un plan d’hébergement qui ne convient plus à ton site (exemple : tu reçois plus de visites mensuelles que prévu -> tu dois augmenter le plan d’hébergement pour pouvoir supporter le trafic).
- Des images trop grandes, trop grosses, bref trop lourdes.
- Trop de polices personnalisées importées.
- Aucune extension de mise en cache.
- Une version PHP trop vieille.
Tu peux commencer par faire un audit de ton site afin de vérifier lesquelles de ces conditions tu coches. Ainsi, à l’issue de cet article, tu auras un plan d’actions pour accélérer la vitesse de chargement de ton site
5 conseils pour accélérer la vitesse de chargement de ton site :
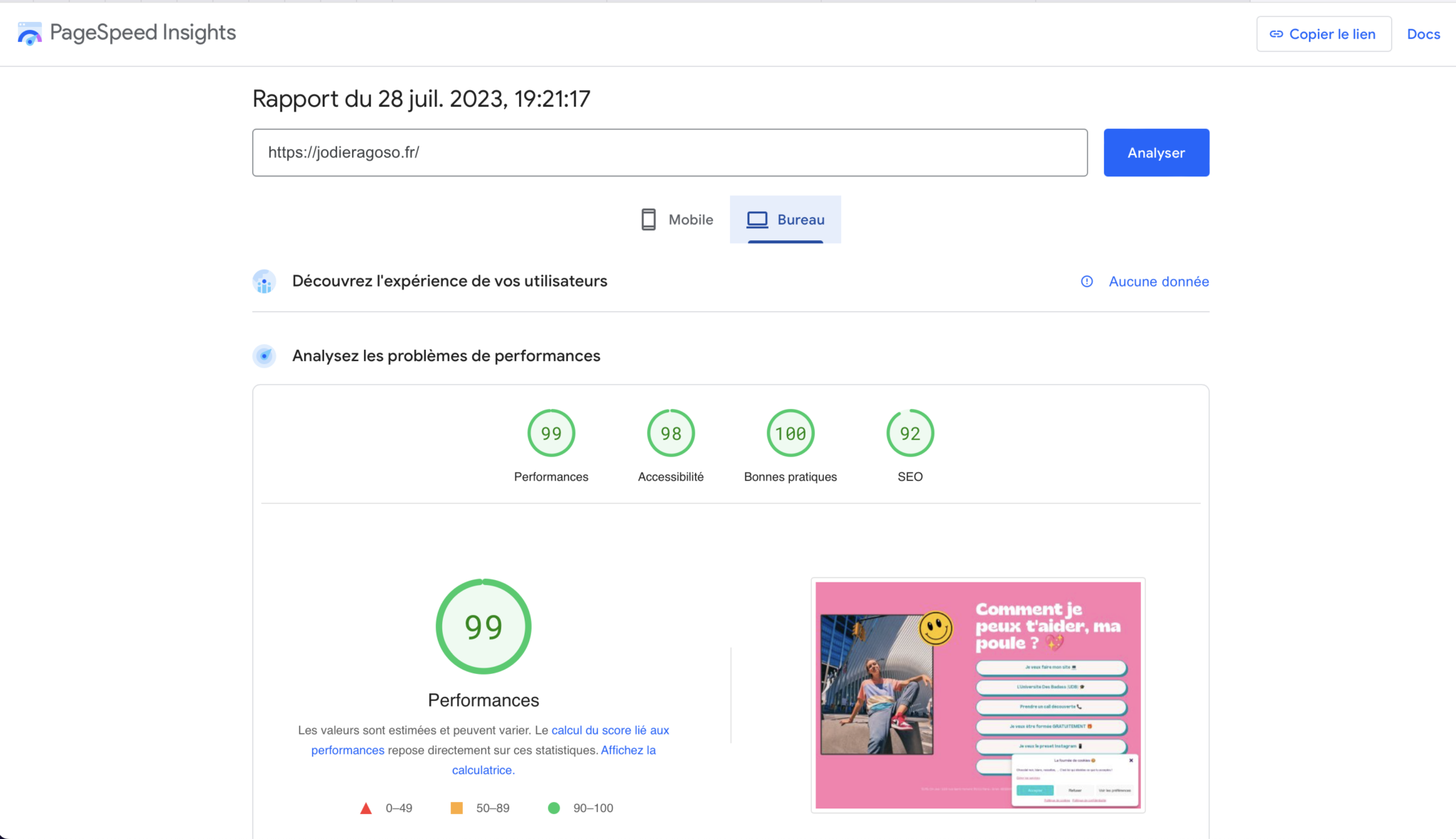
1. Contrôler la vitesse de chargement.
Rends-toi sur Page Speed 
Contrairement à ce que tes professeur.res de collège ont pu te dire, ne te focalise pas sur le score obtenu ! Vérifie plutôt la fluidité du site et le temps moyen de chargement
2. Installer la dernière version PHP sur ton hébergeur.
Le PHP est un langage informatique utilisé, entre autres, dans la création de sites web.
Ce dernier est mis à jour régulièrement, comme une langue dont le vocabulaire s’enrichit et les règles de grammaire évoluent. Si tu n’installes pas la dernière version PHP sur ton hébergeur, c’est comme si tu continuais de parler latin avec des français 
💡 Pour accélérer la vitesse de chargement de ton site, rendez-vous sur le tutoriel de O2Switch en cliquant ici 

3. Compresser tes images.
La règle est simple sur le web : + tes images sont lourdes, + elles sont lentes à charger ! Dans l’idéal, une page ne doit pas peser plus de 2Mo. Pour alléger ton site et réduire le temps de chargement, je te conseille de redimensionner tes images sur Canva, par exemple, aux formats suivants :
- 1440 x 810 px (images standards)
- 1920 x 1080 px (images arrière-plan)
Veille à ce qu’elles ne dépassent pas 700ko max chacune.
Pour cela, tu peux encore plus optimiser le temps de chargement de ton site en compressant tes photos sur Tinypng 
4. Activer une mise en cache.
Installer une extension de mise en cache permet de créer une copie de ton contenu stockée dans le navigateur pour l’afficher plus rapidement. C’est une technique rapide à mettre en place pour accélérer la vitesse de chargement de ton site. Pout cela, tu peux utiliser les extensions gratuites W3 Total Cache ou Wp Super Cache
5. Bien choisir ses extensions.
Plutôt que d’installer toutes les extensions sympas qui te passent sous le nez, préfèrent peu d’extensions bien optimisées qui offrent beaucoup de fonctionnalités en une. Ainsi, ça t’évitera d’avoir beaucoup d’extensions actives inutiles qui alourdissent ton site 🏋️
Par exemple, si tu cherches un outil qui puisse te permettre de créer un formulaire de contact, d’intégrer un diaporama, d’appliquer un menu & un footer sur toutes tes pages, d’importer des typographies personnalisées, etc. je te conseille de souscrire à Elementor Pro (découvre pourquoi sur cet article 
L’outil qui va te faire gagner encore plus de temps :
Quitte à t’expliquer comment accélérer la vitesse de chargement de ton site, autant en profiter pour optimiser ton propre temps ! 🙏🏽
➖ WProcket est une extension aux multiples fonctionnalités (je te renvoie au conseil n°5 ! 
- Compresser et redimensionner les images,
- Charger les images au fil de la navigation plutôt que dès l’ouverture des pages (lazyload),
- Optimiser la base de données,
- Mettre en cache sans être obligée d’installer les extensions que je t’ai mentionnées plus tôt,
- Nettoyer les fichiers pour les alléger,
- Optimiser le CSS,
- Et bien d’autres !
Alors, si tu souhaites accélérer la vitesse de chargement de ton site mais que tu ne veux pas perdre plus de temps et d’énergie, recourir à WProcket * 

Idéalement, la vitesse de chargement de ton site doit se situer en dessous de 1 seconde. C’est peu, mais c’est faisable ! En appliquant tous ces conseils et en utilisant les bons outils, ta vitrine digitale pourra attirer et retenir ton audience cible. Il ne te reste plus qu’à optimiser le référencement naturel de tes textes (retrouve tous mes conseils juste ici